Promo compositing breakdown
Category
BRAND / WEB / MOTION DESIGNClient
RSA COMPETITION ENTRYDate
JANUARY, 2024The brief - Create a short promo animation for the Foresee.ai App
For my competition entry I wanted to create a short promo video highlighting for the app with the user interface elements animated. The video above shows the finished product and the breakdown of how I achieved it is below.
- Adobe Illustrator
- Adobe Photoshop
- Cinema 4D
- Adobe After Effects

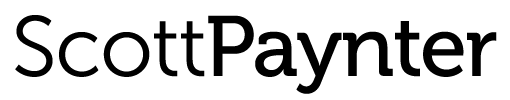
Step 1 (above) - Design the App interface
The first thing I did was design the main screens of the App user interface in Photoshop. I did the loading, home and main pages.
Step 2 - Animate the interface
Next I imported the layered photoshop file into After Effects and animated the different screens. It was important to match the size of the screen in Photoshop to the screen of the iphone 3D model in the next step.
I was also careful at each stage to make sure the frame rates of each part matched so the project would be in sync. Lastly I rendered the movie to an MP4 file for use in the next step.
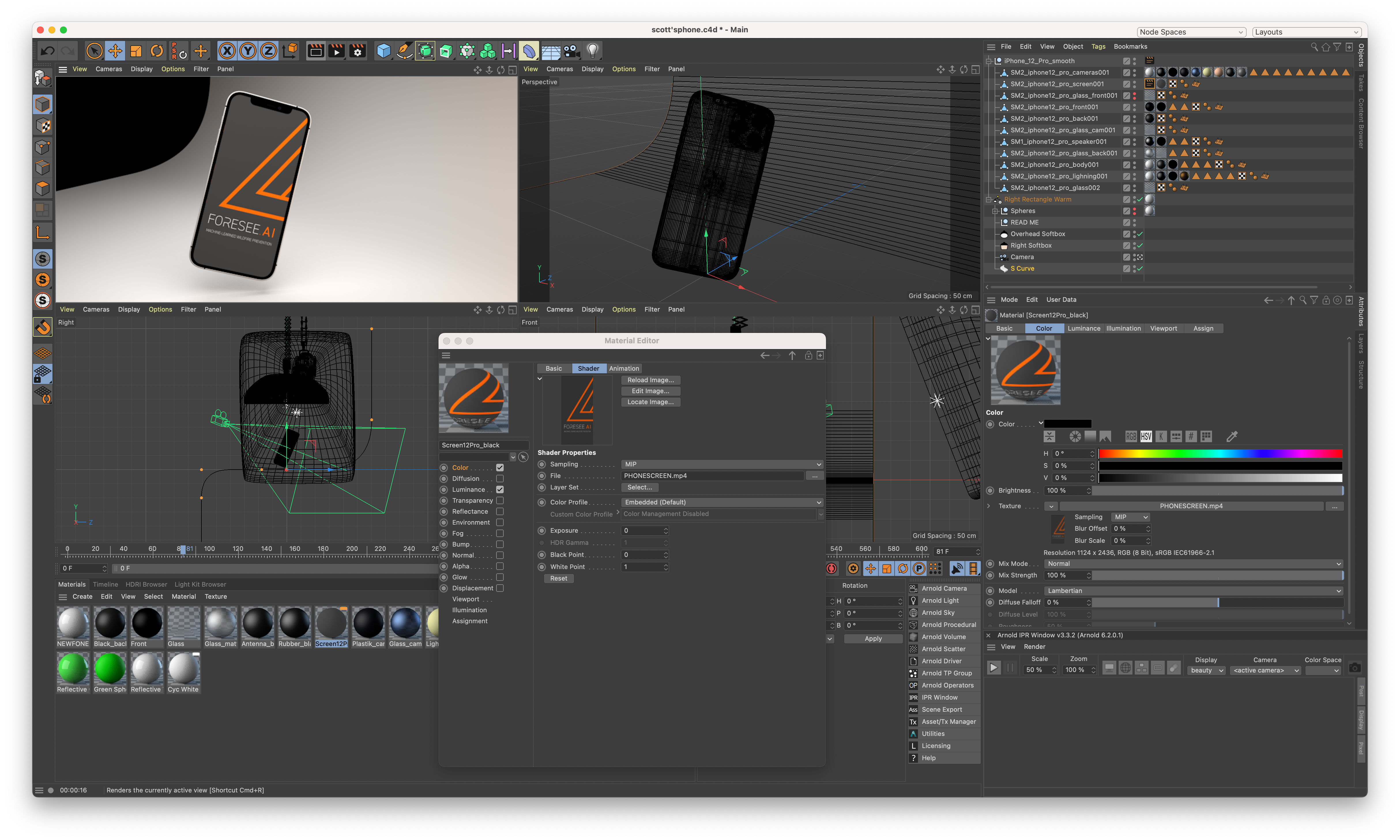
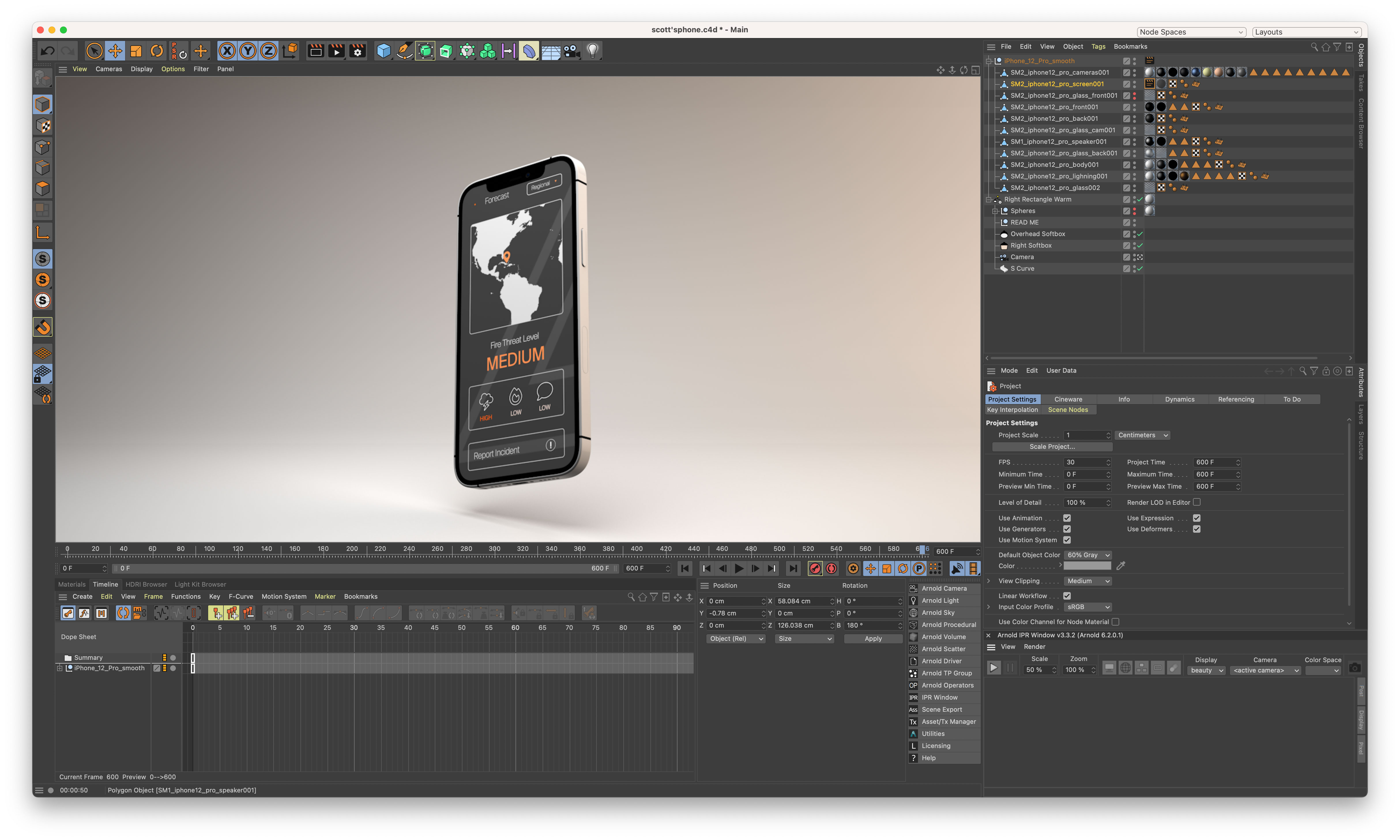
Step 3 - iPhone setup in Cinema 4D
I bought a 3D model of an iPhone from turbosquid.com and set up a scene with a camera and lighting, making sure the lights cast a shadow on the backdrop and created a nice highlight on the metal sides of the phone.
I created a new texture for the phone screen and imported my movie from step 2. Finally I animated the phone rotating slightly and made final adjustments to the lights.

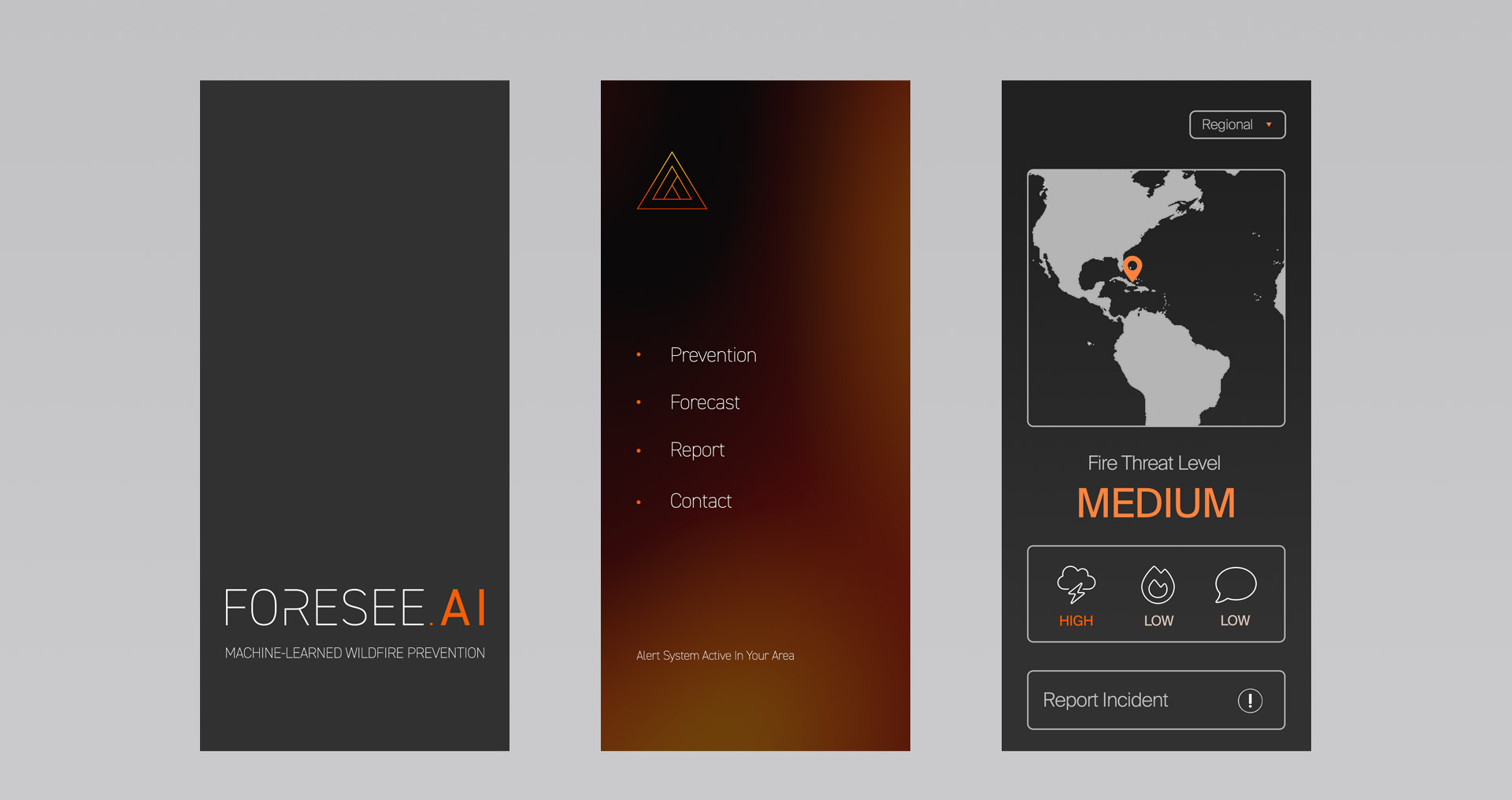
The iphone model I bought in Cinema 4d

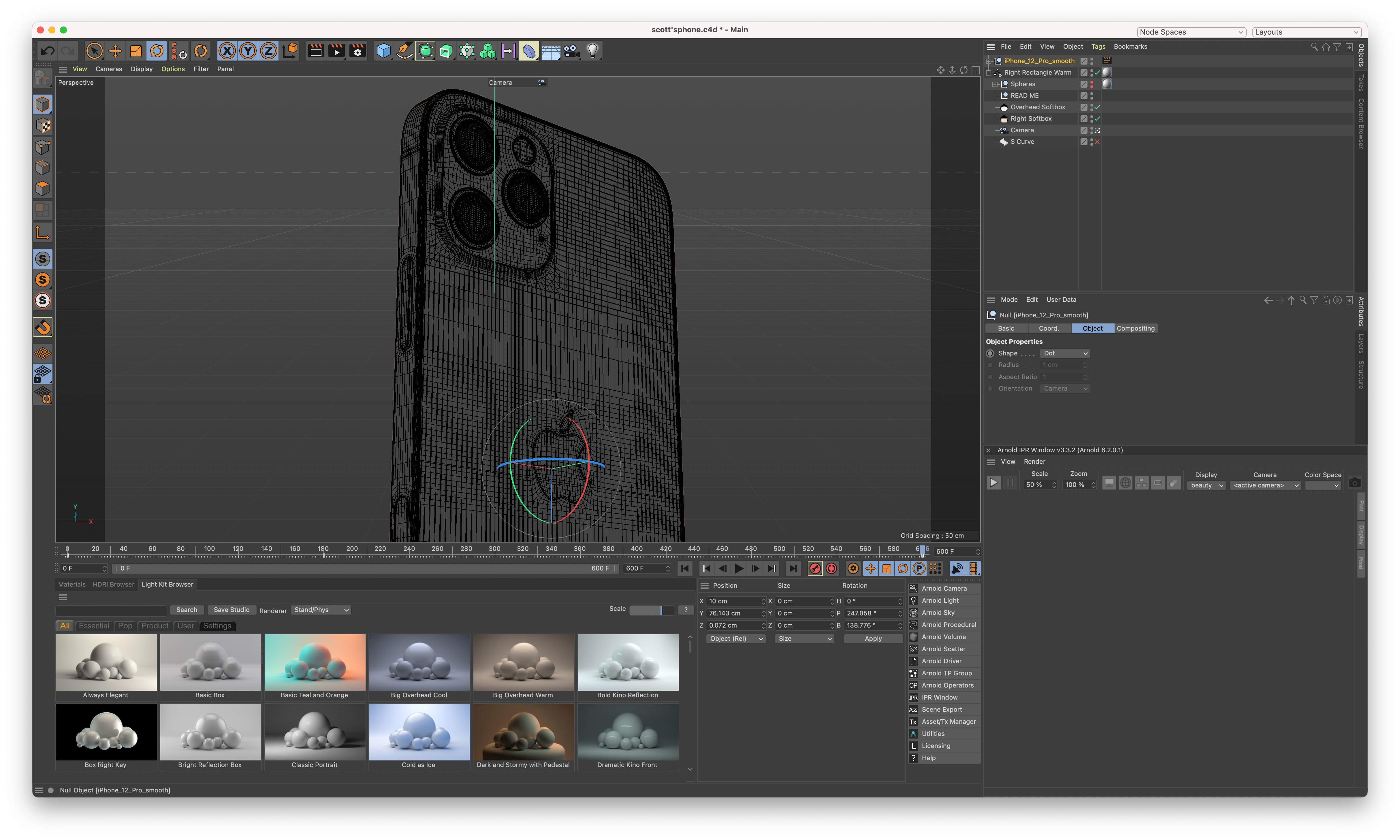
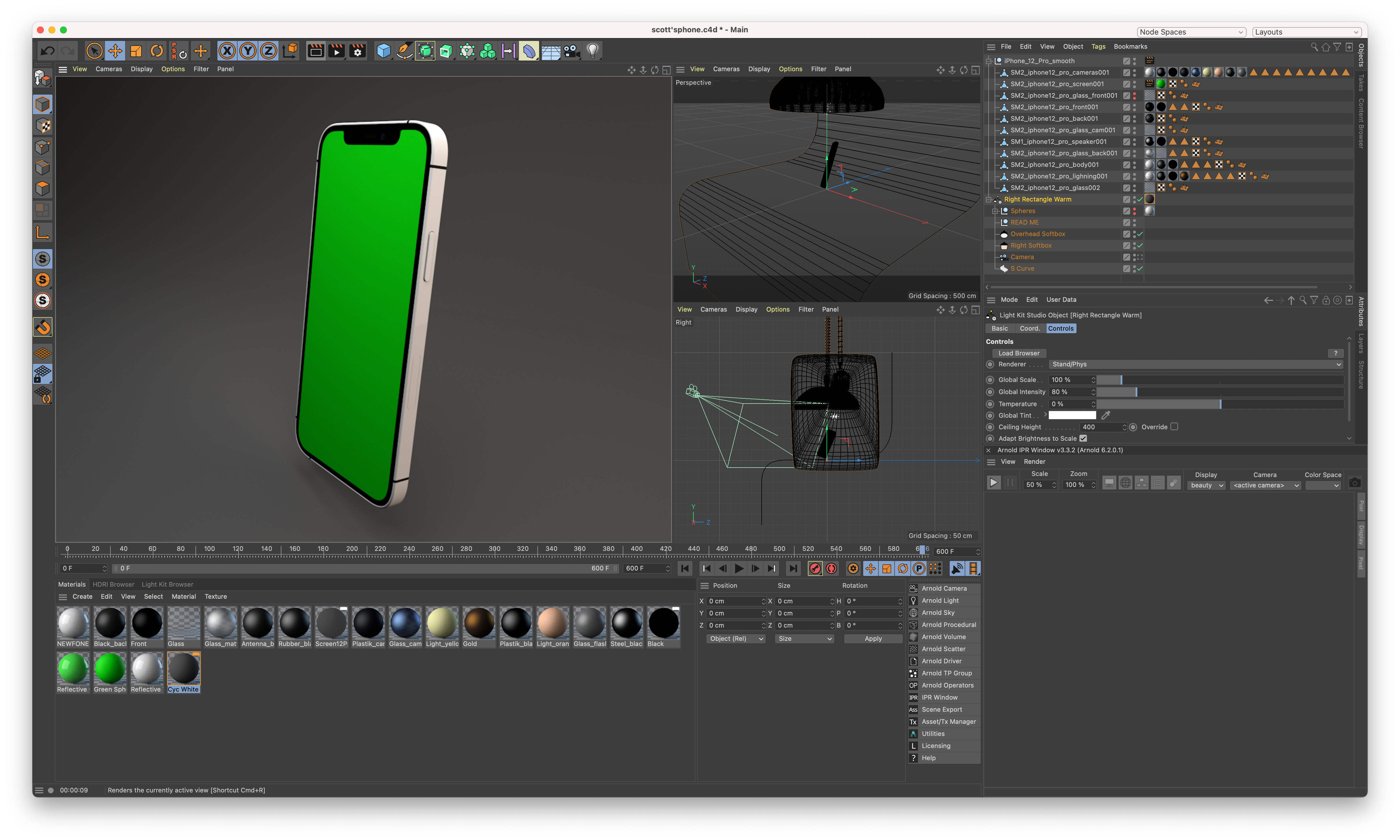
Quick test render after adding the scene elements including lights

Next I added my interface animation (from step 2 above) as a texture on the phone screen.

Finally I did a basic animation of the phone rotating as the interface movie plays.
Step 4 (above) - compositing the render in After Effects
The final step was to composite all the separate Cinema 4D renders in after effects. I rendered the main image seen at the beginning of the video above as well as oblect buffers (alpha channels) for the phone and a separate one for the screen (3-6 seconds).
This enabled me to increase the contrast of the screen animation, add a green tint to the background and also an orange highlight to the metal side of the phone which I thought matched the Foresee branding. Finally I added the onscreen messages, graphics and logos.